رشته شبکه و نرم افزار رایانه پایه دهم - یازدهم - دوازدهم هنرستان شهید چمران ملارد
این وبلاگ صرفا جهت آموزش مجازی دروس رشته شبکه و نرم افزار رایانه پایه دهم - یازدهم - دوازدهم هنرستان شهید چمران ملارد راه اندازی شده است و استفاده از آن برای عموم آزاد است . /رشته شبکه و نرم افزار رایانه پایه دهم - یازدهم - دوازدهم هنرستان شهید چمران ملارد
این وبلاگ صرفا جهت آموزش مجازی دروس رشته شبکه و نرم افزار رایانه پایه دهم - یازدهم - دوازدهم هنرستان شهید چمران ملارد راه اندازی شده است و استفاده از آن برای عموم آزاد است . /فیلم آموزشی تشریح اصطلاحات مورد نیاز در طراحی صفحات وب پویا
قابل توجه هنرجویان پایه یازدهم !
موضوع : تشریح اصطلاحات مورد نیاز در طراحی صفحات وب پویا
از: کتاب پیاده سازی سیستمهای اطلاعاتی و طراحی وب / پودمان سوم / صفحه 141
مرتبط با: شاخه فنی و حرفه ای -دوره متوسطه دوم-پایه یازدهم-رشته شبکه و نرم افزار
مدرس: احمد سبزه علی
مدت زمان تقریبی فیلم: 15 دقیقه
هم اکنون در آپارات با کیفیت دلخواه مشاهده کنید.
https://www.aparat.com/v/p5orH
مقدمه طراحی صفحات وب پویا
بنام خدا
رشته شبکه و نرم افزار/ پایه یازدهم/ درس پیاده سازی سیستمهای اطلاعاتی و طراحی وب/ پودمان سوم/ صفحه 141
مدت زمان تقریبی مطالعه متن : 5 دقیقه
نویسنده: احمد سبزه علی
➖➖➖➖➖➖➖➖
در پودمان دوم با ساخت صفحات وب به صورت ایستا یا ساکن (Static) آشنا شدیم، در پودمان سوم با نحوه ساخت صفحات پویا (Dynamic) آشنا می شویم.
چرا نیاز به ساخت صفحات پویا داریم؟
چون صفحات وب ایستا توانایی پاسخ گویی کامل به نیازهای کاربران را ندارند.
چه نیازهایی؟
ایجاد تارنماهای (websites) خبری، فروشگاه های اینترنتی و آموزش های برخط (Online)، دریافت و ثبت نظر کاربران، و پیرو آن پاسخ گویی، ایجاد محیط های گفتاری و تعاملی به صورت متنی، صوتی و تصویری از ویژگی های صفحات پویا می باشد.
این مدل از تارنماها به روز رسانی و تغییر مداوم نیاز دارند. و در نتیجه برای رسیدن به این مهم نیاز به استفاده از ذخیره سازی داده و اطلاعات در پایگاه داده (بانک اطلاعاتی) می باشیم.
اطلاعات یک صفحه پویا می تواند بر اساس اطلاعات موجود در پایگاه داده، مشخصات بازدیدکننده، زمان بازدید،کشور بازدید کننده و دیگر عوامل می تواند تغییر کند.
نمونه ساده این توضیح را می توانید در باز کردن برخی از سایتها با اینترنت تجربه کنید، مثلا در سایت آمازون وقتی وارد می شوید سایت تشخیص می دهد از کشور ایران وارد شده اید. و یا وقتی وارد سایتهایی مانند Adobe یا Lenovo می شوید به خاطر تحریم ها با تشخیص اینکه از کشور ایران هستید سایت خود را بر روی شما می بندد.
برای ساخت صفحات پویا به چه چیزهایی نیاز داریم؟
استفاده از زبان توصیف محتوای متنی و ... مانند HTML که به صورت مشترک در صفحات وب ایستا نیز به آن نیاز داشتیم.
استفاده از یک زبان برنامه نویسی تحت وب مانند: PHP, ASP.net و ...
استفاده از یک پایگاه داده (بانک اطلاعاتی) تحت وب که مرتبط با زبان برنامه نویسی انتخابی مرحله قبل باشد مانند:
Microsoft Access و Microsoft SQL برای ASP.NET
و MySQL برای زبان PHP
برای زیبا سازی بیشتر و تعامل بهتر کاربران استفاده از زبان CSS, JavaScript
به جهت برنامه نویسی راحت تر و خلاصه و استاندارد استفاده از کتابخانه ها و فریم ورک های زبان های برنامه نویسی که در این کتاب مبحث آن باز نشده است.
وب سرویس هایی که باز بر اساس نوع زبان برنامه نویسی انتخاب می شوند و گاهی به صورت ترکیبی بر روی سرور نصب می شوند که در مباحث بعدی مفصل تر در مورد آن گفته خواهد شد.
➖➖➖➖➖➖➖➖
پی نوشت : نرم افزارهایی که برای مدیریت بانک اطلاعاتی یا پایگاه داده استفاده می شوند را با مخفف DBMS نامگذاری می کنند که سر نام (Data Base Management System) به معنی سیستم مدیریت پایگاه داده می باشد.
➖➖➖➖➖➖➖➖
موفق و تندرست باشید.
➖➖➖➖➖➖➖➖
لینک دسترسی و دانلود فیلم ها و ابزارهای مرتبط با کتابهای هر سه پایه رشته شبکه و نرم افزار
سلام
امیدوارم روز شنبه خوبی داشته باشید
➖➖➖➖➖➖➖➖
در این پست راه دانلود فیلم های کتاب رو معرفی میکنم، که بتونید براحتی به فیلم های کتابتون دسترسی داشته باشید.
➖➖➖➖➖➖➖➖
اما برای دانلود فیلمها چکار کنیم؟
استفاده از آرشیو سایت رایادرس که یک شرکت خصوصی فعال در حوزه تولید محتوا و آموزش هست و حدود 4 سال هست که با آموزش پرورش تعامل داره، و خوشبختانه مدیریت بسیار توانا و دلسوزی داره و همیشه به هنرآموزای رشته کامپیوتر کمک کرده در همین راستا تمامی فیلم های مرتبط با رشته شما رو در سرور خودش آپلود کرده، و به رایگان در اختیارمون قرار داده.
از این آدرس میتونید به همه فیلم های سه پایه خودتون دسترسی داشته باشید:
http://rayadars.com/drive-comp
راهکار ارزشیابی و حضور غیاب (پست موقت)
نکته مهم برای فعالیت هنرجویان محترم در وبلاگ آموزشی رشته شبکه و نرم افزار هنرستان شهید چمران
درود
هنرجویان محترم توجه بفرمایید:
بعد از مطالعه هر پست آموزشی با ذکر نام و نام خانوادگی و پایه خودتون برداشت خودتون رو از مطلب آموزشی در قالب نظر(Comment) درج کنید. و در همون کامنت اگر سوالی یا اشکالی به نظرتون میرسه بنوسید تا قابل استفاده برای سایر هنرجوها هم باشه.
این نظرات شما معیار حضور غیاب و ارزشیابی مستمر شما می باشد، لذا سعی کنید حتما هر پستی رو که مطالعه کردید بجز تمرین ها و فعالیت عملی درخواست شده،
در قسمت نظرات همون پست متنی براش بنویسید و به فرستادن ایموجی و لایک و غیره بسنده نکنید تا انشاالله برای نمره دهی و ارزشیابی مستمرتون اساتید با استناد با فعالیت های شما عمل کنند تا روند ارزشیابی دقیقتر و منصفانه تر انجام بپذیره
موفق و سلامت باشید.
به جای ماهی دادن به یکدیگر ماهیگیری یاد بدهیم
بنابر گذر زمان و نیاز ممکن است محتوای این مقاله تغییر و بروزرسانی شود.
زمان تقریبی لازم برای مطالعه این مقاله: 8 دقیقه
رمز و راز یک ضربالمثل قدیمی؛ ماهیگیری به جای دادن ماهی!
این یک ضربالمثل قدیمی است، از آن ضربالمثلهایی که در همه فرهنگها و همه زمانها کاربرد دارند؛ ضرب المثلی که همه ما آن را شنیدهایم و شاید بارها در شبکههای اجتماعی هم به کار بردهایم. یک ضربالمثل قدیمی که میگویند ریشهاش به چین میرسد، که اگر میخواهید کسی را یک روز سیر کنید به او ماهی بدهید اما اگر قرار است برای همیشه ماهی داشته باشد، به او ماهیگیری یاد بدهید.
این رازی است که اگر در رشد شخصیت یک نفر رعایت شود، او را به فردی خودکفا تبدیل میکند؛ فردی که همیشه دستش روی زانوی خودش است و برای ایستادن به هیچ تکیه گاهی نیاز ندارد. رازی که میتواند از خانههای کوچک و بزرگ شهرها شروع شود، از همان استقلالی که پدرومادر به فرزندشان هدیه میدهند و تواناییهای او را شکوفا میکند. استقلال عملی که میتواند در روزهای بزرگسالی به دادش برسد و او را از روزهای سخت عبور دهد. این ضربالمثل قدیمی اما فقط مختص روزهای کودکی نیست و حتی بعد از شکل گرفتن شخصیت افراد، در روزهای بزرگسالی هم مصداق پیدا میکند، آن هم وقتی که افراد در فضایی قرار میگیرند که به آنها فرصت بروز استعدادهایشان را میدهد، فضایی که الهام بخششان است و یادشان میدهد چطور یک کار را درست انجام دهند.
راز این ضربالمثل قدیمی، به دوطرف ماجرا بستگی دارد، به کسی که قرار است در نقش یک مربی، ماهی گرفتن را آموزش بدهد و کسی که قرار است آموزش ببیند؛ دو نفری که شانه به شانه هم میتوانند جریان یک زندگی را عوض کنند و شرایط را تغییر بدهند.
این مسیر اما ساده نیست و پر از سختی است، سختیهایی که سر هر پیچ کمین کردهاند و ناگهان از راه میرسند و با خودشان ناامیدی به ارمغان میآورند، اما راز ماندگاری اینجا، یک چیز است، باور اینکه برای رسیدن به موفقیت نمیتوان از هیچ مسیر میانبری گذشت، میانبرها هیچوقت به هدف نمیرسند.
این رازی است که کارآفرینها بهتر از هر کسی میدانند، کلیدی که درهای بسته زیادی را بدون داشتن چوب جادو به رویشان باز میکند، آنها پای هدفشان میایستند، انتظار موفقیت یک شبه ندارند و کسب و کارشان را قدم به قدم جلو میبرند تا برسند به مقصد و برگردند پشتسرشان را نگاه کنند. به روزهایی که گذرانده و موانعی که پشتسر گذاشتهاند. آنها میدانند که از دست دادن فرصتها، یک روز به پرحسرتترین اشتباه زندگیشان تبدیل میشود.
مقاله بالا رو از این سایت براتون درج کردم ، اما برای چه منظور؟ برای اینکه روی پای خودتون بایستید و در راه کسب علم کامپیوتر از وابستگیهای فعلی رها بشید.
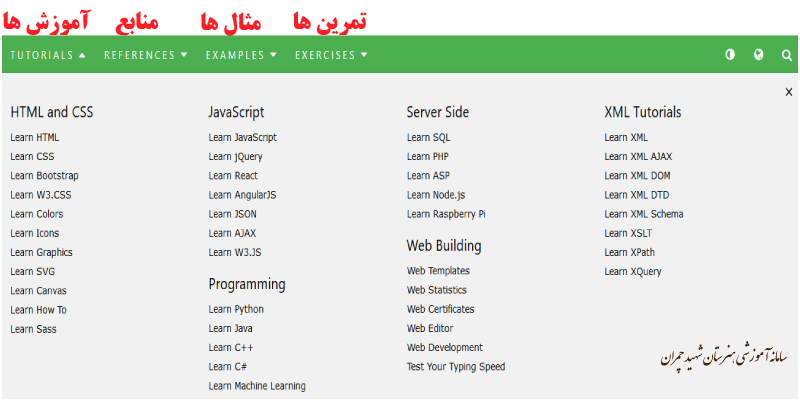
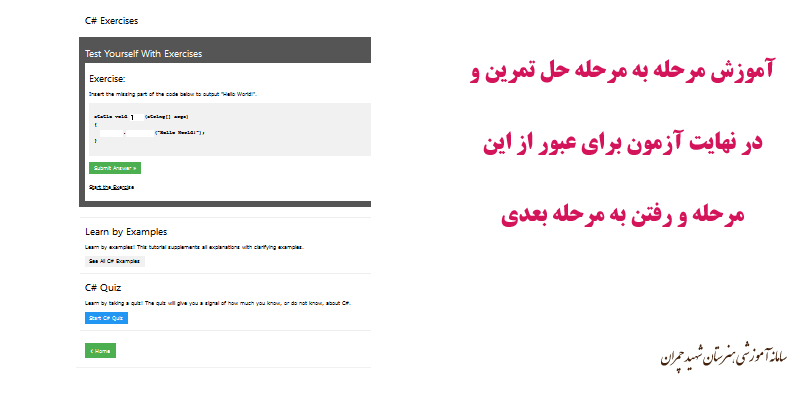
برای این منظور در این قسمت به معرفی یکی از سایتهای مفید که در بسیاری از کتابهای آموزشی برنامه نویسی در سراسر دنیا از جمله ایران که در کتابهای خودتون در هنرستان هم به عنوان مرجع و منبع استفاده شده است، می پردازم. و در ادامه نحوه استفاده از اون رو به زبون ساده شرح میدیم. اول بگم که این سایت در ابتدا به عنوان منبع و مرجعی برای بیان استاندارهای تحت وب برای فرازبان و زبانهای تحت وب معرفی شد و رفته رفته علاوه بر اون به آموزش رایگان کاربرانش روی آورد و با ابزارهای تست کد آنلاین و حل مثالهای تعاملی و آزمون سایتی بسیار غنی و منحصربه فرد شد . حالا علاوه بر زبانهای برنامه نویسی تحت وب سایر زبانهای معروف دیگه رو تحت پوشش قرار داده، این سایت در طراحی خوداز رابط کاربری مناسبی بهره گرفته، دسته بندی ساده و متناسبی را برای دسته بندی آموزشها و ابزارهای خودش ایجاد کرده است.
نام این سایت: W3SCHOOLS می باشد. و با آدرس https://www.w3schools.com در دسترس است.
اگر در زبان انگلیسی مشکل دارید در سایت بیاموزبا آدرس:
http://beyamooz.com/ترجمه-فارسی-w3school
هرچند که معتقدم باید سعی کنید کم کم برای درک بهتر مفاهیم علوم رایانه به زبان انگلیسی مسلط باشید. اما برای ابتدای یادگیری منعی نمیدونم و اتفاقا برای عدم ناامیدی و سرخوردگی ضروریه ...
در شکل زیر به نحوه رابط کاربری (User Interface ) در طراحی این سایت دقت کنید.

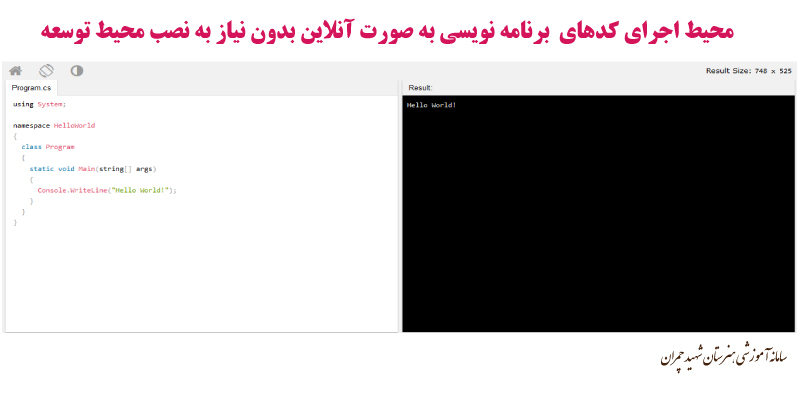
استفاده از محیط آنلاین کدنویسی در همه پلت فرمها حتی با تلفن همراه بدون درگیری در نصب برنامه های رایج در سیستم عامل ویندوز!


برخی از مزایای استفاده از این سایت:
- استفاده بدون محدودیت در همه سیستم های عامل متداول متصل به اینترنت
- خودآموز بودن و عدم وابستگی خیلی کم به هنرآموز و محیط آموزشی
- استفاده از متون ساده زبان تخصصی رشته کامپیوتر (متون این سایت به زبان انگلیسی ساده ای نوشته شده است و اگر سطح زبان شما ضعیف هستش از یک دیکشنری نرم افزاری میتونید استفاده کنید.)
- قابلیت کپی برداری، آرشیو و ذخیره سازی صفحات سایت
- رایگان بودن تمامی آموزش هابدون محدودیت
- عدم اعمال تحریم تا این لحظه در کشور ما
معایب:
نیاز به اتصال اینترنت
در پایان
از تجربیات و آموخته های خودتون در رابطه با این سایت در این پست نظر قرار بدید تا این مقاله کاملتر بشه.
موفق و تندرست باشید.